التعريف:
الويب 2.0 هو فلسفة أو أسلوب جديد لتقديم خدمات الجيل الثاني من الإنترنت، تعتمد على دعم الاتصال بين مستخدمي الإنترنت، وتعظيم دور المستخدم في إثراء المحتوى الرقمي على الإنترنت، والتعاون بين مختلف مستخدمي الإنترنت في بناء مجتمعات إلكترونية، وتنعكس تلك الفلسفة في عدد من التطبيقات التي تحقق سمات وخصائص الويب 2.0 أبرزها المدونات Blogs، التأليف الحر Wiki، وصف المحتوى Content Tagging، الشبكات الاجتماعية Online Social Networks، الملخص الوافي للموقع RSS.
الويب 2,0 هو مصطلح يطلق على المواقع ، الخدمات ، و التطبيقات التي تتوفر بها مجموعة من الخصائص تؤهلها لأن يطلق عليها هذا اللقب كما يمكن أن نطلق عليه ويب القراءة والكتابة . هذا المصطلح كان نتيجة عاصفة ذهنية في إجتماع إقيم بين O’Reilly و MediaLive International ، من خلال هذا الإجتماع حاول الخبراء في الطرفين الوصول الى معايير محدده يمكن من خلالها تقسيم المواقع إلى مواقع الويب 1.0 التقليدية و مواقع الويب 2.0 الجيل الجديد من المواقع . و في بداية هذا الإجتماع قاموا بضرب أمثلة على مواقع من الويب 1.0 و ما يقابلها بالفكرة من المواقع التي يصنفونها ( لا إراديا إن صح التعبير ) كمواقع من الويب 2.0 . كمرحلة أولى خرج المتحاورون بقائمة من الأمثلة هذا جزء منها :
الانترنت والويب:
شبكة الانترنت ليست هى شبكة الويب، إذ أن شبكة الويب هى واحدة من خدمات الانترنت وهي نظام من مستندات النص الفائق المرتبطة ببعضها تعمل فوق الإنترنت ويستطيع المستخدم تصفّح هذه المستندات باستخدام متصفّح ويب.(منتديات مستحدثات تكنولوجيا التعليم)
الفرق بين الويب1 والويب2:
ظهر الجيل الأول من الإنترنت (ويب1.0) مع ظهور المتصفح aol عام 1990م وظهور موقع نتسكيب netscape. يشير ويب1.0 إلى صفحات ثابتة غير تفاعلية نادرا ما يتم تحديثها، فهى مواقع للقراءة فقط، وكان المهتمين بها أصحاب الشركات التجارية لنشر معلومات عن منتجاتهم. وظهر فى ذلك الوقت عدة خدمات مثل خدمة البريد الإلكترونى، القوائم البريدية، مجموعات الأخبار، المحادثة ومنتديات الحوار.
http://www.researsh.att.com/bala/papers/web1v2.pdf
ظهر الجيل الثانى من الإنترنت فى عام 2005م فى مؤتمر o`reilly الذى نظمته شركة أورايلى (2.0conference) حيث تحول مفهوم الانترنت من مصدر للمعلومات إلى مصنع للمعلومات التفاعلية، من خلال المجتمعات الافتراضية والخدمات المستضافة التى وفرت قدر عالى من التفاعلية مع المستخدم حيث أصبح المستخدم هو من يصنع المواقع ويضيف ويعدل ويعلق بسهولة من خلال أنظمة إدارة المحتوى، كما تتيح مشاركة الملفات مع الأخرين، لذلك الويب للقراءة والكتارة بدلا من القراءة فقط.
http://ar.wikipedia.org/wiki%d9%88%a8_2.0
http://ar.wikipedia.org/wiki/وب_2.0
مقارنة حول إمكانات الويب 1.0 والويب 2,0:
الخصائص | الويب 1.0 | الويب 2.0 |
نمط الاستخدام | قراءة | مساهمات وكتابة |
وحدة المحتوى | الصفحة | التسجيل |
الحالة | ثابت | متغير |
الإطلاع علىالمحتوى | عبر المتصفح | عبر المتصفح، قارئ التلقيم البسيط للمحتوى RSS، الأجهزة المحمولة … الخ. |
تكوين المحتوى | من خلال مؤلفي الموقع | من خلال أي شخص |
الويب 2.0 ليست إنترنت 2.0 ؟
يخلط العديد من مستخدمي الشبكة بين مصطلح الويب Web و مصطلح الإنترنت Internet ، هذا الخلط تزايد مع ظهور مصطلحي إنترنت 2.0 و ويب 2.0 ليعمق من قناعة البعض بأن المصطلحين يدلان على نفس الشي ! الحقيقة الفرق كبير ، الإنترنت هي الشبكة المعلوماتية الضخمة ، و التي تضم من ضمن خدماتها الشبكة العنكبوتية الويب ، فالإنترنت كمصطلح يطلق على الشبكة بكامل خدماتها ، من خدمات المحادثة ، البريد الإلكتروني ، المجموعات الإخبارية ، بروتوكول نقل الملفات FTP ، و أيضاً الشبكة العنكبوتية الويب ، أو ما يطلق عليها World Wide Web ، و التي تختصر بـ WWW ، مشروع الإنترنت 2.0 هو مشروع تعمل عليه الأن كبرى الجامعات و المعاهد الأكاديمية في أمريكا و كندا منذ عدة سنوات، الهدف منه هو إطلاق شبكة معلوماتية تفوق سرعة نقل المعلومات فيها السرعة الحالية بعشرات أو مئات المرات، لذلك فإن الإنترنت هو مشروع و ليس مجرد مصطلح أو تصنيف كما الويب 2.0
خصائص الويب 2:
- السماح للمستخدمين باستخدام برامج تعتمد على المتصفح/الموقع فقط. لذلك هؤلاء المستخدمين يستطيعون امتلاك قاعدة بياناتهم الخاصة على الموقع بالإضافة إلى القدرة على التحكم بها.
- السماح للمستخدمين بإضافة قيم لتلك (البرنامج المعتمدة على المتصفح).
- السماح للمستخدمين ليعبروا عن أنفسهم، اهتماماتهم وثقافتهم.
- تقليد تجربة المستخدمين من أنظمة التشغيل المكتبية من خلال تزويدهم بميزات وتطبيقات مشابهة لبيئاتهم الحاسوبية الشخصية.
- تزويد المستخدمين بأنظمة تفاعلية تسمح بمشاركتهم في تفاعل اجتماعي.
- السماح للمستخدمين بتعديل قاعدة البيانات من خلال إضافة، تغيير أو حذف المعلومات.
- الويب هي منصة تطوير متكاملة
- الذكاء و الحس الإبداعي
- البيانات هي الأهم
- نهاية دورة إنتاج البرمجيات
- الاستفادة من تقنيات التطوير المساندة
- الثقة بالزوار
- المشاركة
- أنظمة تتطور إذا كثر استخدامها
- الخدمة الذاتية للوصول إلى كل مكان http://www.ahmedasr.com/vb/showthread.php?t=670
مميزات الويب 2
- قليل التكلفة .
- أكثر سهولة في الاستخدام وأكثر إنسانيةً من الويب 1.0.
- كمية الاكتشافات والاختراعات الجديدة التي أصبحت تضاف إلى رصيد الإنسانية يوماً بعد يوم .
عيوب الويب 2
- نموذجه المفهومي لم ينضج بصورة كافية
- ليست شيئاً جديداً، ولا هي إصدار محسن، بل هي امتداد تقني طبيعي للويب 1.0، فكل ما تفعله تطبيقات الويب 2.0 هو أنها تقوم باستدعاء الوظائف القديمة للويب 1.0 ولكن في الخلفية .
- يحتاج إلى تجهيزات أمنية عالية، وإضافات مكلفة، ومساحات واسعة في خوادم الانترنت، وذلك لأنها تستخدم وتحدث من قبل أعداد كبيرة من المستخدمين.
أهمية استخدام تقنيات ويب 2 في التعليم:
1. أن الوسائل الإلكترونية مثل موقع المادة الدراسية والقوائم البريدية و منتديات النقاش لم تعد الآن تجذب الكثير من الطلاب لاتجاههم لما استجد من تقنيات ويب 0.2 كالمدونات وبرامج الويكي وغيرها.
2. أن تقنيات ويب 2.0 تتميز بالتفاعلية والمرونة التي من شأنها أن تنتقل بالتعليم إلى التعلم, وتجعل الطالب ملقي ومرسل ومتفاعل ومشارك لا مجرد مستقبل ومتلقي سلبي.
3. أنها تساهم في جعل التعليم تعاوني وتكاملي بين الطلاب, فالجميع يتشارك في التحرير والنشر والإضافة والتعليق.
4. أنها تساهم في رفع طموح الطلاب وتشجعهم على المشاركة في التعليم والتعلم بشكل أقوى من خلال المشاركة في تقنيات ويب 2.0 أو اختراع تقنية جديدة مشابهة.
بعض تطبيقات الويب2.0
- البلوج. - الويكى.
- الفيس بوك. - المنتديات الالكترونية
- اليوتيوب - المفضلات الاجتماعية
- الشبكات الاجتماعية
6مايو
انشاء المدونة، واعداداتها
Posted by sanaaelsamony in Uncategorized. أترك تعليقا
خطوات إنشاء مدونة:
أكتب عنوان الموقع http://www.blogger.com/
فى شريط العنوان من متصفحك

إضغط السهم Create your blog now
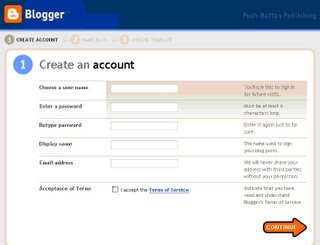
ستظهر صفحة جديدة بعنوان Create an account

أدخل البيانات الخاصة بك على الترتيب التالى
Choose a user name إختر إسم مستخدم (وهو الإسم الذى ستدخل به على حسابك فيما بعد لإرسال التدوينات ونشرها)ه
Enter a password ادخل كلمة السر (لا يقل عددها عن 6 حروف أو أرقام)ه
Retype password اعد إدخال كلمة السر
Display name اكتب الإسم الذى تريد ظهوره على أنه اسم صاحب المدونة
Email address ادخل عنوان بريدك الألكترونى
وبعد ذلك علّم على I accept the terms of Service
ثم اضغط السهم Continue
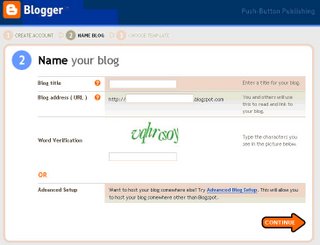
ستظهر لك صفحة جديدة بعنوان Name your blog
ادخل البيانات التالية على الترتيب:
Blog title اختر إسم لمدونتك وسوف يظهر فى أعلى المدونة، ويمكنك كتابته باللغة العربية
Blog address (URL) اختر عنوان للمدونة على شبكة الإنترنت. لاحظ أنه سيتكون من جزئين ، الأول الإسم الذى تختاره ثم blogspot.com
Word Verification اكتب الحروف التى تظهر فى الصورة أمامك
ثم اضغطContinue
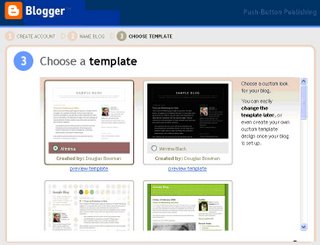
ستنتقل لصفحة أخرى بعنوانChoose template
وهنا ستجد عدد من القوالب الجاهزة التى توفر عليك عناء تصميم موقع شخصى، اختر أى قالب تريده
ثم اضغط Continue
لاحظ انه يمكنك معاينة القالب أولاً قبل إختياره وذلك بالضغط على view template
ستظهر بعد ذلك صفحة تخبرك بأنه جارى إنشاء المدونة الجديدة ولن يستغرق الأمر ثوانٍ معدودة

ثم تظهر مباشرة صفحة بأنه قد تم أنشاء المدونة بالفعل وأنه يمكنك البدء فى كتابة اولى تدويناتك
لوحة العمليات :
قبل أن تبدأ فى نشر أولى تدويناتك، من الضرورى أن تتعرف على مكونات لوحة العمليات Dashboard
الخاصة بمدونتك لتغيير خواص المدونة بما يناسبك
ملحوظة: بعد إنشاء المدونة لأول مرة يمكنك الضغط على Start Posting
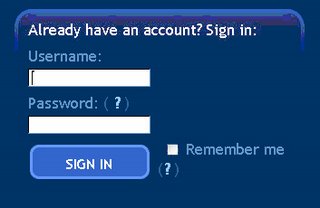
لتدخل على لوحة العمليات الخاصة بك. ولكن فيما بعد عندما تريد الدخول لإرسال تدوينات جديدة ستفتح موقع بلوجروتدخل بإسم المستخدم وكلمة السر
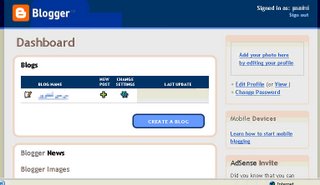
والأن تعرف على لوحة العمليات بعد أن نقوم بالدخول بواسطة إسم المستخدم وكلمة السر ستظهر لك لوحة العمليات
فى لوحة العمليات رابط Create a blog
وهى أمكانية عمل مدونة أخرى لنفس إسم المستخدم ، وبذلك تستطيع عمل عدة مدونات كيفما تشاء. و فى اللوحة أيضاً رابط
Edit profile ومن خلاله تستطيع إضافة أو حذف أو تعديل بياناتك الشخصية وصورتك أيضاً
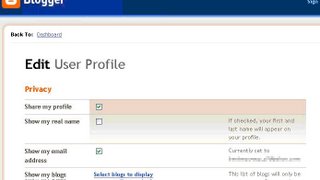
Edit user profile صفحة
يوجد فى تلك الصفحة
privacy وفيها تستطيع التحكم فى خصوصية بيناتك ، فتمنع ظهور البروفيل مثلاً أو تظهر إسمك الحقيقى وإيميلك أو تختار من مدوناتك أى المدونات تظهر فى البروفيل
Identity وهو خاص بهويتك من خلال مدونتك، كأسم المستخدم وإسمك المستعار وإيميلك
Photograph ضف رابط صورتك أذا كنت تريد أن تضيف صورة لك او صورة معبرة عنك لتظهر على مدونتك
Audio clip ادخل رابط ملف صوتى ليظهر فى البروفيل
General يمكنك تعديل بياناتك الشخصية مثل تاريخ الميلاد
Location يمكنك كتابة إسم مدينتك ومحافظتك ودولتك
Work تستطيع ذكر مجال عملك
Extended info يمكنك إدخال بيانات عن إهتماماتك والأشياء المفضلة لديك
ملحوظة: إضافة بياناتك على البروفيل ليس أمراً إلزامياً ولكنك تستطيع القيام بذلك إذا رغبت فيه فقط. وتستطيع أيضاً أن تمنع نشر البروفيل الخاص بك وذلك بحذف علامة (?) أمام خيار Share
my profile
اعدادات المدونة Sittings
فى لوحة العمليات ستجد إسم المدونة التى أنشاتها وبجانبها رمزان أحدهما على شكل علامة (+) وبالضغط عليه ستفتح صفحة لكتابة تدوينتك الجديدة كما ستعرف لاحقاً. أما رمز الترس فخاص بتعديل وضبط اعدادات المدونة وسنتعرف عليها الأن
فى صفحة الاعدادات ستجد شريطين
الشريط الأول يتكون من أربع أقسام رئيسية
Posting و Settings و Template و View blog
أما الشريط الثانى يتغير حسب كل قسم
ملحوظة هامة : بعد أى تغيير تقوم به فى اعدادات المدونة، إضغط save settings التى تظهر فى آخر الصفحة التى قمت بالتعديل فيها وذلك حتى يتم حفظ التعديل. وسوف تظهر صفحة أخرى وفيها اضغط على Publish
حتى يتم نشر المدونة بالإعدادات التى تم تعديلها
قسم الإعدادات يتكون من
Basic : إعدادت رئيسية
ومن خلاله نجد أوامر
Title لتغيير إسم المدونة
Description يمكنك كتابتة وصف لمدونتك وسيظهر أسفل عنوان إسم المدونة
Add your blog to our listings?
إذا اخترت Yes فإنك تسمح للبرنامج بوضع مدونتك ضمن قائمة المدونات الأخرى لديهم ليطلع عليها الآخرون
Show quick editing on your blog
إذا اخترت Yes ستظهر علامة التحرير السريع (على شكل قلم) أسفل كل تدوينة
Show email post links
إذا اخترت Yes ستسمح لزائرى الموقع بإرسال التدوينة لأصدقائهم من خلا ظهور رمز (المظروف) أسفل كل تدوينة
Show compose mode for all your blogs
إذا اخترت Yes ستظهر حالة Compose لكل مدوناتك وهى الحالة التى تمكنك من كتابة التدوينة ونشرها بدون حاجة للتعرف على أوامر هتمل
Delete this blog وهو أمر إلغاء المدونة كلها
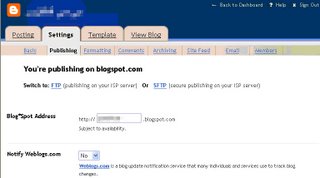
Publishing :إعدادات النشر
Blogspot address يمكنك تغيير عنوان مدونتك
Notify weblogs.com
إذا اخترت Yes ستسمح بتعقب أى تغييرات على مدونتك
Formatting : إعدادات التاريخ واللغة
Show حدد عدد التدوينات التى تريد إظهارها فى الصفحة الرئيسية لمدونتك
Dateheader format حدد شكل التاريخ الذى تريده أن يظهر أعلى التدوينات
Archive index date format حدد شكل التاريخ الذى يكتب فى فهرس الأرشيف
Timestamp format حدد شكل التوقيت الذى تريد ظهوره
Time zone حدد التوقيت المناسب لمدونتك مثل جرينتش أو توقيت بلدك
Date language اختر لغة التاريخ
Encoding اختر الإنكود الذى يناسب متصفحك .. يفضل ان تتركه كما هو
Show title field
اختر Yes عنونة كل تدوينة
Show link field
اختر Yes ليظهر مكان أى رابط تضيفه
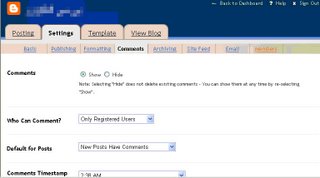
Comments : إعدادات التعليقات
:Comment
Show لإظهار التعليقات على التدوينات
Hide لإخفائها “لاحظ أن إخفائها لا يعنى إلغائها ، فإذا أردت أن تظهرها مرة اخرى تستطيع” ه
Who can comment
:هناك ثلاث خيارات لإختيار من تسمح لهم بالتعليق على تدويناتك
المدونون الآخرون فقط Only registered users
أى زائر Any one
إعضاء المدونة فقط Only members of this blog
Default :اختر الوضع الرئيسى للتعليق من بين خيارين
أن يسمح بالتعليق على التدوينات New posts have comments
ألا يسمح بالتعليق على التدوينات New posts do not have comments
اختر شكل التأريخ للتعليقات
Comments timestamp format
Show comments in a pop up window
إذا اخترت Yes ستسمح للتعليقات بالظهور فى نافذة منفصلة
Show profile images on comments
اذا اخترت Yes بظهور صور المدونين الآخرين الذين يعلقون على تدوينتك
Comment notification address ادخل بريدك الإلكترونى ليتم إرسال تنبيه إليك بورود تعليقات جديدة
Archiving :إعدادت الأرشيف
Archive Frequency اختر المدة التى تتم عملية الأرشفة على أساسها فتكون أما
شهرية monthly
يومية daily
أسبوعية weekly
بلا أرشيف نهائياً no archive
Enable post pages
إذا اخترت Yes سيكون لكل تدوينة صفحة خاصة بها بالإضافة لظهورها على الصفحة الرئيسية
Site feed: ملقم الموقع
Publish site feed
إذا اخترت Yes سيسمح بإرسال فقرات عن مدونتك وتحديثاتها للقوائم التى تقوم بالإشتراك فيها
Description
اختر اما
فسوف يتم نشر التدوينة بكاملها full
سيتم نشر الأسطر الأولى منها ثم ينقلك رابط آخر لباقى التدوينة short
Email إعدادات البريد الألكترونى
Blogsend address إذا كنت تريد إرسال المدونة إليك كلما أدخلت تدوينة جديدة ادخل بريدك الألكترونى
Mail-to-Blogger أكتب إسم سرى ليصبح هو عنوان البريد الألكترونى إذا أردت أن ترسل تدوينة جديدة عبر بريدك الألكترونى ليتم نشرها فى مدونتك
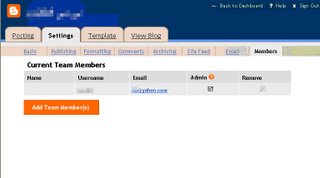
Members : إعدادات الأعضاء
يمكنك أن تنشىء مدونة تشترك فى تدوينها مع مدونون آخرون، فإذا قمت بإنشائها ستصبح مديرها وبعد ذلك يمكنك إضافة الأعضاء المدونين من خلال الضغط على
Add team members ستظهر صفحة لتكتب فيها البريد الألكترونى الخاص بهم ليتم إرسال دعوات إليهم بها رابط تفعيل العضوية.
اعدادات القالب template
خاص بقالب المدونة الجاهز وبه
Edit current تعديل القالب الحالى
Change the blogger navbar-
ستلاحظ فى مدونتك شريط تصفح خاص بموقع باوجر وهو يظهر فى كل المدونات يمكنك من خلال هذا الرمز إختيار لون الشريط من بين الأزرق و البنى الفاتح والأسود والفضى
فى المربع النصى أسفل الصفحة ستجد ألاكواد الخاصة بقالب مدونتك فلا تحاول التغيير فيها إن لم تكن لديك فكرة جيدة عن الهتمل، أما إذا كنت تعرف تلك الأكواد فيمكنك تعديل القالب كما ترغب
Pick new
إختيار قالب جديد
يمكنك تغيير القالب الذى اخترته من قبل لتجديد شكل مدونتك، مع ملاحظة أنه إذا كنت قد غيرت فى أكواد القالب الحالى فسيتم إحلال أكواد القالب الجديد وتفقد كل ما قمت بتغييره
كتابة وتنسيق ونشر التدوينات
نصل إلى أهم مرحلة وهى كتابة ونشر التدوينات. وهى عملية بسيطة يسرتها تقنية
Wysiwyg
وهى إختصار لعبارة
What you see is what you get
أى أن ما ستراه هو ما ستحصل عليه ، وذلك من خلال توفير حالة
compose
بشريط تنسيق جاهز لتنسيق النصوص وإضافة الصور
اضغط على
Posting
لتدخل على صفحة الكتابة والتنسيق
ستجد على أعلى يمين شريط التنسيق طريقتان رئيسيتان للكتابة
Edit html
وهى كتابة النصوص وتنسيقها بواسطة أوامر لغة هتمل
Compose
وهى الطريقة التى تيسر على المدون كتابة وتنسيق تدوينته دون الحاج للتعرف على أوامر لغة هتمل
والأن تأكد من إختيارك للحالة
Compose
فى المساحة الخالية التى تلى شريط التنسيق أدخل النص الذى تريد تدوينه. ثم بعد ذلك يمكنك إستخدام شريط التنسيق وذلك بتحديد الجزء المراد تنسيقه أولاً. ومكونات شريط التنسيق هى
Font : لإختيار نوع الخط
Size : لإختيار حجم الخط
Bold : لخط عريض
Italic : لخط مائل
**** color : إختيار لون الخط
Link : لإضافة رابط
Align left : محاذاة النص على اليسار
Align center : محاذاة النص فى المنتصف
Align right : محاذاة النص على اليمين
Align full : لضبط جوانب النص
Numbered list : لعمل قائمة مرقمة
Bulleted list : لعمل قائمة برموز
Blockquote : لأخذ إقتباس
Check spelling : لفحص الأخطاء اللغوية
Add Image : من خلال الضغط على هذا الأمر تظهر نافذة منفصلة
وهناك خياران
Add an image from your computer
وذلك لإضافة صورة موجودة على جهازك الشخصى
اضغط
browse
ثم اختر الصورة واضغط
Open
Or add an image from the web
وذلك لإضافة صورة موجودة فى موقع آخر. ادخل عنوان الصورة
هناك خيارات أخرى لتحديد مركز الصورة على اليسار أو يمين أو فى المنتصف . وهناك أيضاً يمكن تحديد حجم الصورة إما صغيرة أو متوسطة أو كبيرة
بعد ذلك اضغط
Upload image
ليتم رفع الصورة وإضافتها
Remove formatting from selection
لإلغاء تنسيق جزء من النص بعد تحديده أولاً
Preview
يتيح لك هذا الأمر معاينة التدوينة قبل نشرها
أما الشريط أسفل مربع النص يحتوى على
Allow new comments on this post
إذا اخترت
Yes
ستستمح للىخرون بالتعليق على التدوينة
Change time and date
لتعديل التاريخ الى سيظهر على أنه توقيت نشر التدوينة
بعد إتمام عملية الكتابة والتنسيق ستجد خيارين
Save as draft
لحفظ التدوينة مع عدم نشرها، لتتمكن من تعديلها أو نشرها فى وقت آخر
Publish post
لنشر التدوينة. ستظهر بعد ذلك صفحة تخبرك بأن النشر تم بنجاح. ولمشاهدة المدونة اضغط على
view blog

3مايو
المدونات، مميزات،عيوب،خصائص، استخدامات
Posted by sanaaelsamony in Uncategorized. تعليقات





















ليست هناك تعليقات:
إرسال تعليق